
クライアント
なし(自身の転職活動用ポートフォリオ)
担当範囲
企画 / Webデザイン / コーディング
制作期間
企画、ワイヤーフレーム : 3日
デザイン : 1週間
コーディング : 1週間
使用ツール
Illustrator / Photoshop / Figma / Visual Studio Code
概要
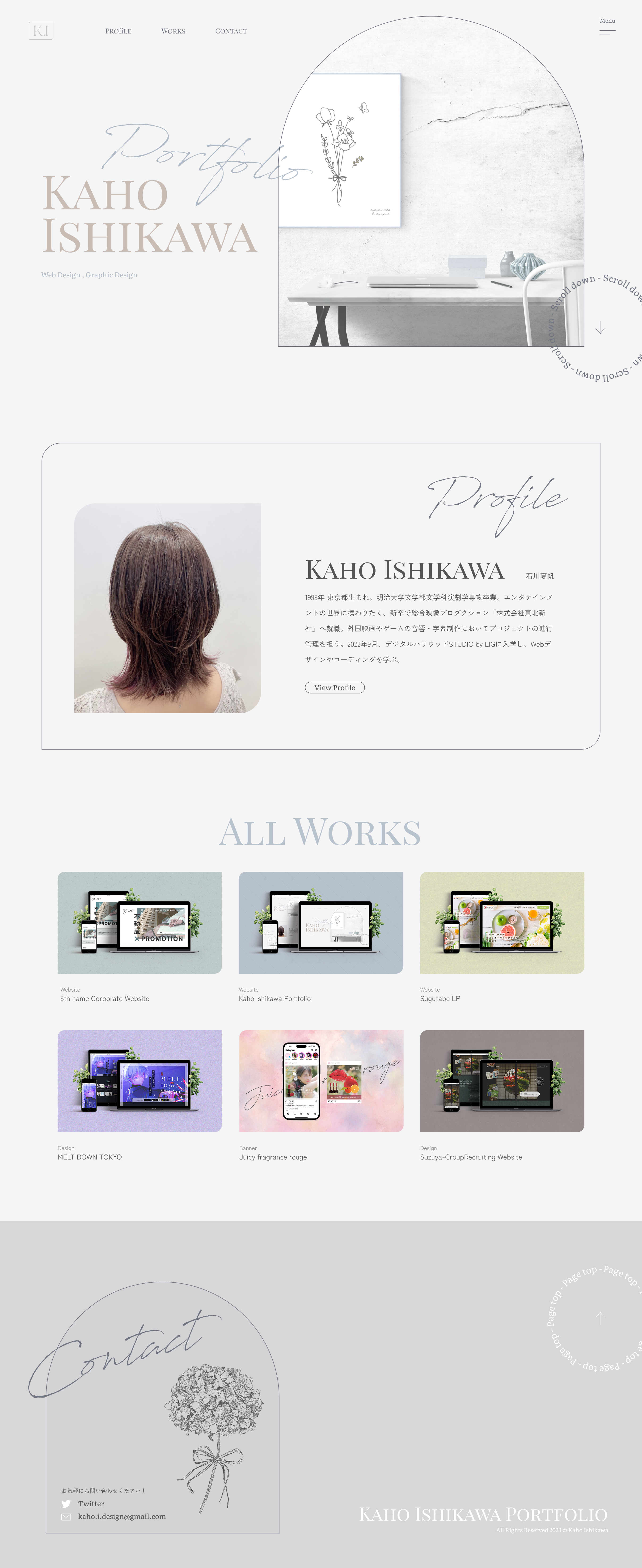
自身の転職活動用にポートフォリオサイトを制作いたしました。実務未経験での応募となるため、単に制作実績を並べるだけではなくデザイナーを志す経緯やこれまでの経験から活かせそうなスキル、制作時に留意した点や反省点など、採用担当の方に見ていただきたい点をしっかりと言語化して伝えることを意識して設計しています。
背景
ターゲット : デザイン制作会社の採用担当者
目的 :
現状のスキルとデザインに対する取り組み方を分かりやすく示すことでデザイナーとしての伸び代を感じさせ、採用後の将来像を思い描いていただく。書類選考を通過する。
現状課題
・現状のスキルレベルを示した上で「入社以降更にスキルを伸ばすことができるだろう」と感じていただくには、成果物だけではなく取り組み方やデザイン中の思考といった、「過程」も見せる必要がある。
・デザイン感度の高い採用担当の方に期待感を持っていただくためには、ポートフォリオそのものの「作品としての完成度」も高める必要がある。



-
シンプルなトップページ
トップページはFV、簡単な自己紹介と実績の掲載のみに絞り、WORKSセクションへ至るまでの離脱を防ぎます。シンプルな構造ながら、PC版では追従するヘッダーや要素へのホバーによって見た目が変化するマウスストーカー、円が回転するアニメーションなどを実装することで、コーディングのスキル感も掴んでいただける作りとなっています。
-
充実の下層ページ
トップページで興味を持っていただけたユーザーに対しては、下層ページで詳しくプロフィール、制作実績を紹介します。プロフィールは経歴→現在のスキル→入社後のビジョンの順で構成し、採用した際のイメージが湧きやすいように。制作実績には課題と解決する試み、振り返りまでを言語化してまとめ、案件を通して都度成長する様を見ていただきます。
-
WORKSへの移動しやすさ
一番見ていただきたいWORKSには、サイト内のどのページからでも辿り着けるように設計しています。とりわけ実績紹介のページでは、各実績を紹介し終えてフッターではなく間にOTHER WORKSセクションを入れ込むことで、テンポ良く他の実績にも目を通していただけるようにしています。


-
コーディング込みでスキル感を示す
ポートフォリオ自体もひとつの作品と捉え、コーディングまで一式制作いたしました。デザイン感度の高い採用担当者がターゲット、かつ紙ではなくWebサイトとして実装のため、制作実績のページなど情報量が多い箇所はシンプルで見やすくまとめつつも、ハンバーガーメニューやページトップボタン、G-SAPを使用した横スクロールエリアなど、適度に動きも加えてWebサイトらしいポートフォリオに仕上げています。
-
真面目さと親しみやすさのバランス
EN fontはセリフ体と筆記体をバランスよく使用し、真面目さと親しみやすさの両方が感じられるデザインを意識して制作いたしました。基本のフォントは明朝体でも違和感のないデザインになっているかと思いますが、下層ページの情報量が多いためブラウザ上での視認性を優先し、ゴシック体で統一しました。
-
図形を用いて分かりやすく
プロフィールや制作実績など情報量の多いエリアでは、文章を羅列するだけではなく円や線、階段状の図形を用いてぱっと概要が掴みやすいように意識した情報整理を行っています。見出し等の英単語は理解に時間がかからない範囲で、平易なもののみを使用しています。
EN font
Playfair Display SC
Profile Works Contact


JP font
Zen Kaku Gothic New
1995年 東京都生まれ。明治大学文学部文学科演劇学専攻卒業。
カラー




よかった点
転職準備にあたり目標としていたスケジュール通りに制作を進められたことと、卒業制作での反省点を解消できたことです。
卒業制作ではデザインに入るまでの工程に時間をかけ過ぎてしまいましたが、今回はクリエイティブのクオリティ向上に充てることができる時間を理想通りに確保することができ、細かい余白感の調整やアニメーションの実装も行うことが叶いました。
反省点 / 今後の課題
今回のように上品なイメージのフォントやカラーを用いたデザインを比較的スムーズに行うことができる反面、コントラストの強い配色や男性的なデザインをする機会が今まで少なかったことを自覚しています。今後は全くトーンの異なる制作にも励んでみたいと思います。


